
State of JavaScript 2023
The 2023 edition of the annual survey about the latest trends in the JavaScript ecosystem.
 https://2023.stateofjs.com/en-US/
https://2023.stateofjs.com/en-US/
Vite is soooooooo awesome.
Nuxt is too.
Vue is also moving in the right direction.

yesterday, we hold vite-study#10.
we read this blog. so great.
Hot Module Replacement is Easy - Bjorn Lu
If you've built projects with Vite, chances are you've also used Hot Module Replacement (HMR). HMR allows you to update your code without...
 https://bjornlu.com/blog/hot-module-replacement-is-easy
https://bjornlu.com/blog/hot-module-replacement-is-easy
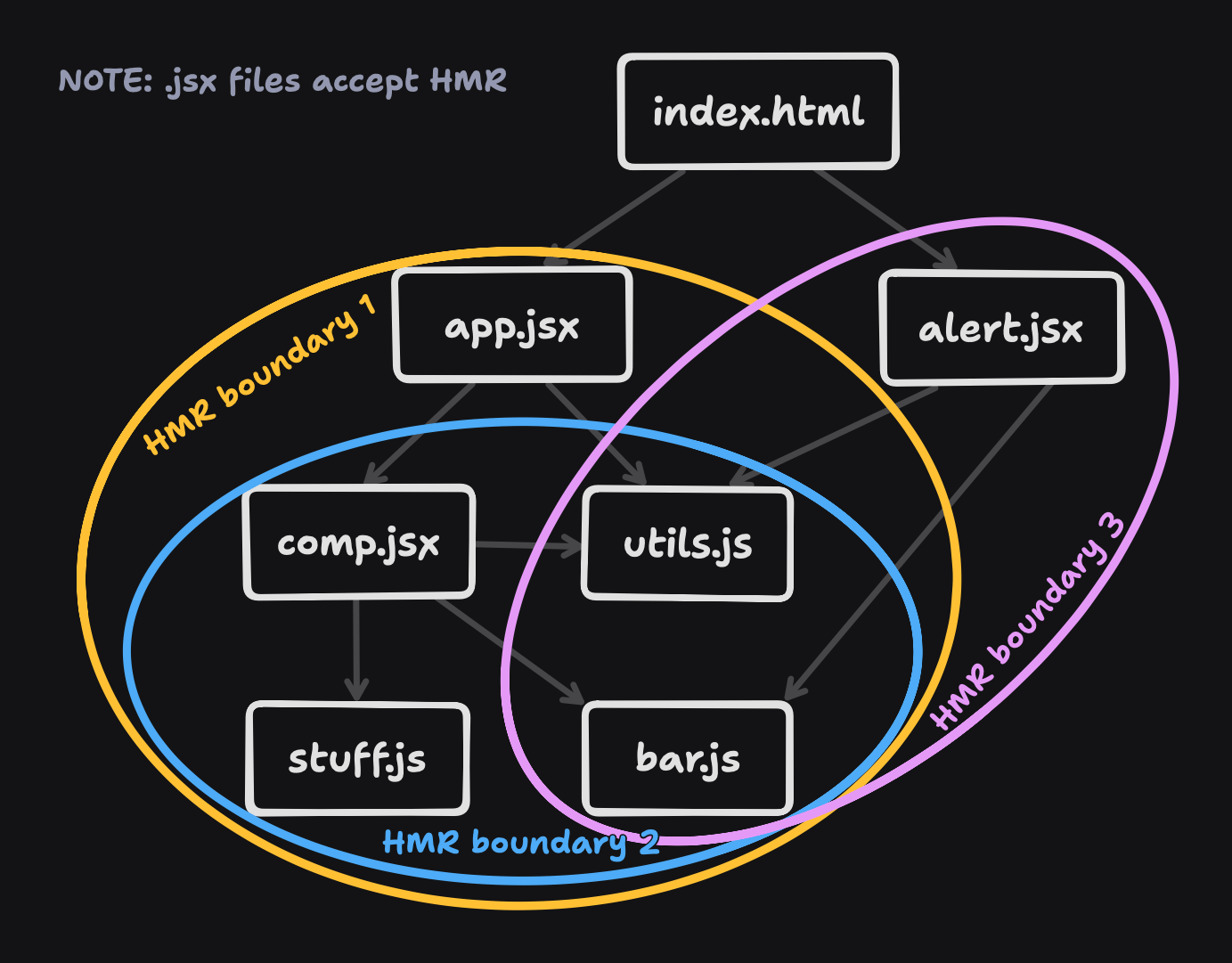
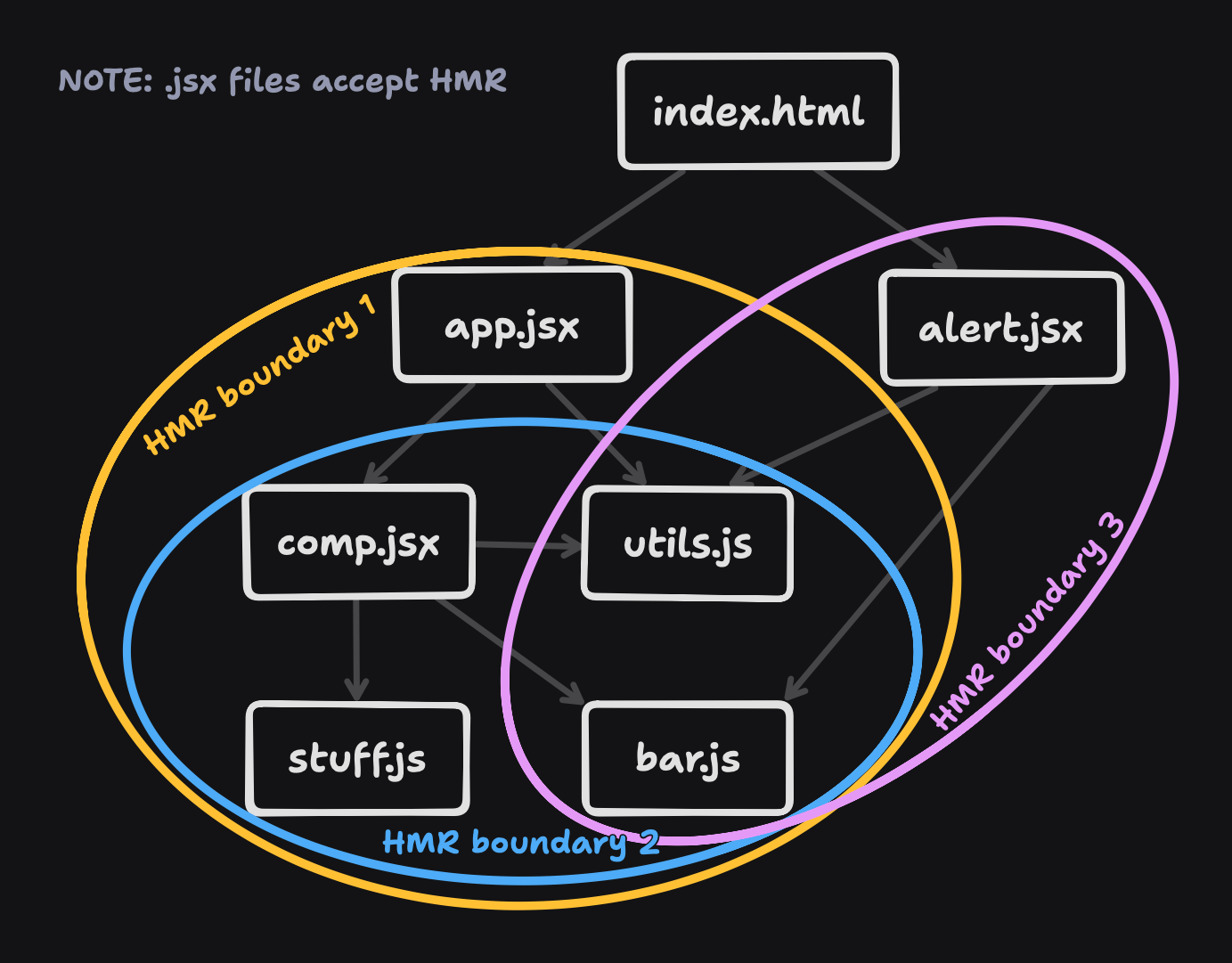
basic concept of Vite's HMR (lifecycle, boundary, accepts, etc...)
Now I can better understand how and where replacement or reload occurs when an update occurs to the module shown in this image.

Hot Module Replacement is Easy - Bjorn Lu
If you've built projects with Vite, chances are you've also used Hot Module Replacement (HMR). HMR allows you to update your code without...
 https://bjornlu.com/blog/hot-module-replacement-is-easy
https://bjornlu.com/blog/hot-module-replacement-is-easy
interesting!
since yesterday, I'm work on design system at one project.
so, I started relearn the design system.
fow now, I'm reading the "デザイントークンの作り方".
[受注生産] デザイントークンのつくりかた - 単行本(新装版) | putchom
概要2023年のFigmaのグローバルカンファレンスConfigでVariablesが発表され、デザイントークンはますます注目を集めています。しかし、デザイントークンという言葉は聞いたことあるものの、デザイントークンとは何なのか、また、何から始めたらいいかわからない方も多いのではないでしょうか。本書では、これまでGMOペパボ株式会社で複数のブランド向けにデザイントークンを設計した際に得た知見や、株式会社スマートバンクでモバイルアプリ向けにデザイントークンを設計した際に得た知見を共有します。デザイントークンを利用するメリットから実際の作り方まで幅広く網羅していますので、これからデザイントークンを設計する皆さんのお役にたてると幸いです。[著者]putchom(Ryo Fukushima)GMOペパボ株式会社でSUZURIのデザインリード及び共通基盤デザインシステムInhouseの設計を担当し、2022年のFigmaのグローバルカンファレンスConfigにて「One design system for multiple brands」を発表。現在は株式会社スマートバンクにて家計簿プリカB/43のプロダクトデザイン及びデザインシステムの設計を行っています。特徴デザイン読書日和で販売した通常版に新コンテンツを追加の上、小口染め加工などを加えた新装版としてグレードアップ予定です。注意この商品は受注生産商品です。発送までお時間をいただきますのでご了承ください。
![[受注生産] デザイントークンのつくりかた - 単行本(新装版) | putchom favicon](https://www.google.com/s2/favicons?domain=putchom.square.site) https://putchom.square.site/product/how-to-create-design-tokens/1
https://putchom.square.site/product/how-to-create-design-tokens/1
and I thinking about design tokens, tailwind css, css design, storybook, vue...
after all, I decide to do not use tailwind. and design grained css from scratch.
GitHub - zakirullin/cognitive-load: 🧠 Cognitive Load is what matters
🧠 Cognitive Load is what matters. Contribute to zakirullin/cognitive-load development by creating an account on GitHub.
 https://github.com/zakirullin/cognitive-load
https://github.com/zakirullin/cognitive-load
this is good.
new topics form rc:
Announcing TypeScript 5.5 - TypeScript
Today we’re excited to announce the release of TypeScript 5.5! If you’re not familiar with TypeScript, it’s a language that builds on top of JavaScript by making it possible to declare and describe types. Writing types in our code allows us to explain intent and have other tools check our code to catch mistakes like […]
 https://devblogs.microsoft.com/typescript/announcing-typescript-5-5/#inferred-type-predicates
https://devblogs.microsoft.com/typescript/announcing-typescript-5-5/#inferred-type-predicates
Needless to say, key feature.
Announcing TypeScript 5.5 - TypeScript
Today we’re excited to announce the release of TypeScript 5.5! If you’re not familiar with TypeScript, it’s a language that builds on top of JavaScript by making it possible to declare and describe types. Writing types in our code allows us to explain intent and have other tools check our code to catch mistakes like […]
 https://devblogs.microsoft.com/typescript/announcing-typescript-5-5/#control-flow-narrowing-for-constant-indexed-accesses
https://devblogs.microsoft.com/typescript/announcing-typescript-5-5/#control-flow-narrowing-for-constant-indexed-accesses
TypeScript is now able to narrow expressions of the form objkey when both obj and key are effectively constant.
function f1(obj: Record<string, unknown>, key: string) {
if (typeof obj[key] === "string") {
// Now okay, previously was error
obj[key].toUpperCase();
}
}
great.
OpenID Connect
/** @import { SomeType } from "some-module" */
cool.
Announcing TypeScript 5.5 - TypeScript
Today we’re excited to announce the release of TypeScript 5.5! If you’re not familiar with TypeScript, it’s a language that builds on top of JavaScript by making it possible to declare and describe types. Writing types in our code allows us to explain intent and have other tools check our code to catch mistakes like […]
 https://devblogs.microsoft.com/typescript/announcing-typescript-5-5/#regular-expression-syntax-checking
https://devblogs.microsoft.com/typescript/announcing-typescript-5-5/#regular-expression-syntax-checking
let myRegex = /@robot(\s+(please|immediately)))? do some task/;
// ~
// error!
// Unexpected ')'. Did you mean to escape it with backslash?
In fact, TypeScript’s checking goes slightly beyond syntactic checks.
Announcing TypeScript 5.5 - TypeScript
Today we’re excited to announce the release of TypeScript 5.5! If you’re not familiar with TypeScript, it’s a language that builds on top of JavaScript by making it possible to declare and describe types. Writing types in our code allows us to explain intent and have other tools check our code to catch mistakes like […]
 https://devblogs.microsoft.com/typescript/announcing-typescript-5-5/#support-for-new-ecmascript-set-methods
https://devblogs.microsoft.com/typescript/announcing-typescript-5-5/#support-for-new-ecmascript-set-methods
union, intersection, difference, symmetricDifference, isDisjointFrom, isSubsetOf, isSupersetOf
details: https://github.com/tc39/proposal-set-methods
Announcing TypeScript 5.5 - TypeScript
Today we’re excited to announce the release of TypeScript 5.5! If you’re not familiar with TypeScript, it’s a language that builds on top of JavaScript by making it possible to declare and describe types. Writing types in our code allows us to explain intent and have other tools check our code to catch mistakes like […]
 https://devblogs.microsoft.com/typescript/announcing-typescript-5-5/#isolated-declarations
https://devblogs.microsoft.com/typescript/announcing-typescript-5-5/#isolated-declarations
Scraps / Isolated Declarations
APIリファレンス(民間事業者向け) | デジタル認証アプリ | ドキュメント | デジタル庁 開発者サイト
民間事業者向けのAPIリファレンスです。
 https://developers.digital.go.jp/documents/auth-and-sign/authserver/
https://developers.digital.go.jp/documents/auth-and-sign/authserver/






![[受注生産] デザイントークンのつくりかた - 単行本(新装版) | putchom](https://146882075.cdn6.editmysite.com/uploads/1/4/6/8/146882075/s636140907569637749_p1_i1_w1200.png)





